Sometimes you don't want to projection-map. You want to projection-mask. I've just open-sourced a new openFrameworks addon - ofxProjectionMask - aimed at those occasions.
The addon is extracted from the codebase of an installation, Long (2012), and genericized for use in different contexts.
Why mask and not map?
First off, masking and mapping are two different things. With traditional projection-mapping you choose or sculpt a physical object you want to project light onto, and then you 'pre-warp' light to effectively coat that surface. There are a number of techniques to do this, but they generally have two things in common:
- First, that you ensure the 'edges' of your projected coat of light match the edges of the object or surface, and;
- Second, that you transform, or pre-warp the light to match the surface such that it appears a natural fit.
You might also apply shadows or any number of other visual effects to create the illusion of depth, but this generally entails some 'slight of hand', positioning the viewers of the work at some specific location in which the shadows appear natural.
Exploring light, not illusions
However, beyond the spectacle something about this feels indirect. Sometimes you want to work with objects that resist illusion due to their physical shape. Or, you might want to explore the character or qualities of the light patterns you are projecting in terms of how they intersect with the world as it is. Or you might want to transform the media you are projecting in a way unrelated to it's masking.
This can represent a 180 degree turn away from illusion, and into the nature of the graphics and their physical transmission. Or it can be about simply avoiding the idea of the illusion of pre-warping, by using a tool that is indifferent to that aspect of projection mapping.
In either case, I created ofxProjectionMask for those occasions.
How does it work?
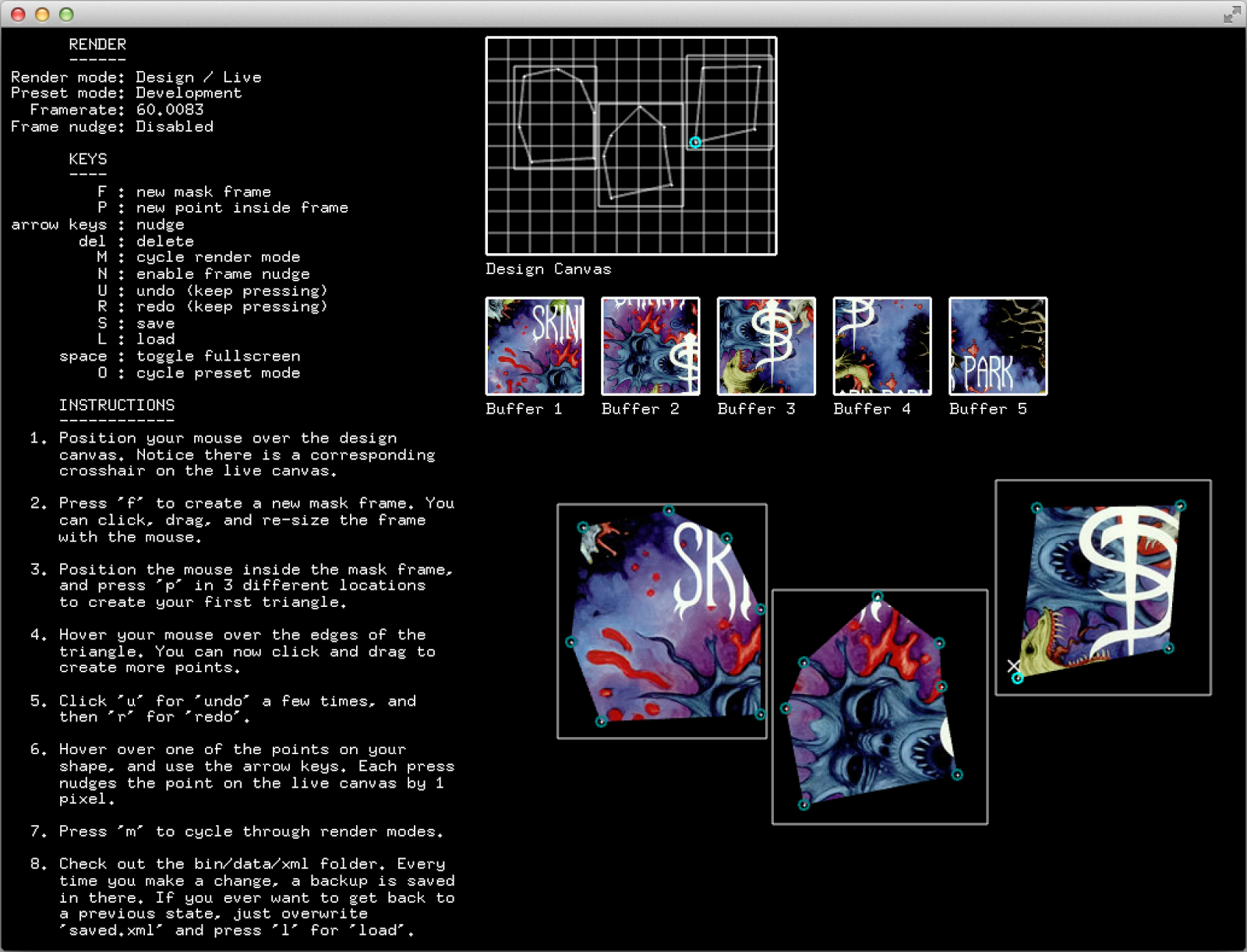
The addon comes with a working example and instructions for how to create your own patterns. There is a pre-built user interface allowing you to create custom mask shapes. The shapes are stored on disk with every change, so they are easy to come back to later if you need to close the program.

You will need a working knowledge of openFrameworks, and basic knowledge about classes. That should be enough to get started.
Behind the scenes, the graphics you draw into the patterns you create are stored in buffers, and masked on your behalf. But in using the addon it's really no different than writing code to go in a draw() function.
Again, there are full instructions in the example project, and there is a quickstart at the top. If you would like to dig deeper, go ahead and clone yourself a copy of the addon. And do submit any issues or pull requests, i'm open to them.